Barista Customer Connections eLearning
This concept project helps baristas apply customer-centric practices.
Audience: New baristas at nation-wide chain of coffeehouses
Responsibilities: Instructional Design, Action Mapping, eLearning Development, Graphic Design, JavaScript Implementation
Tools Used: Articulate Storyline 360, Adobe XD, Adobe Illustrator, Audacity, MindMeister, ChatGPT, Google Docs
The Problem
Connection is one of the top brand values for the concept coffeehouse chain. They strive to create a warm and inviting atmosphere for customers to connect with the baristas, each other, and the brand itself.
However, new baristas are often more task-focused than people-focused.
New baristas often prioritise completing tasks efficiently and meeting operational requirements but struggle to engage effectively with customers and build positive relationships with them in their day-to-day interactions.
The Solution
A branching scenario-based e-learning solution is ideal in this situation because it provides opportunities for new baristas to practice making decisions about customer interactions in a no-risk environment.
Furthermore, an e-learning solution delivered to all new baristas nationally fosters brand consistency.
Other solutions to reinforce the eLearning solution could include on-site mentorship, in-person simulations, and ‘secret shopper’ evaluations.
My Process
With the problem in mind, I developed an action map, text-based storyboard, and visual mockups in Adobe XD. I used Adobe Illustrator to create visual assets.
From there, I developed an interactive prototype in Articulate Storyline 360 for sharing and feedback. After receiving and applying the feedback, I fully developed the project in Articulate Storyline 360.
Action Map
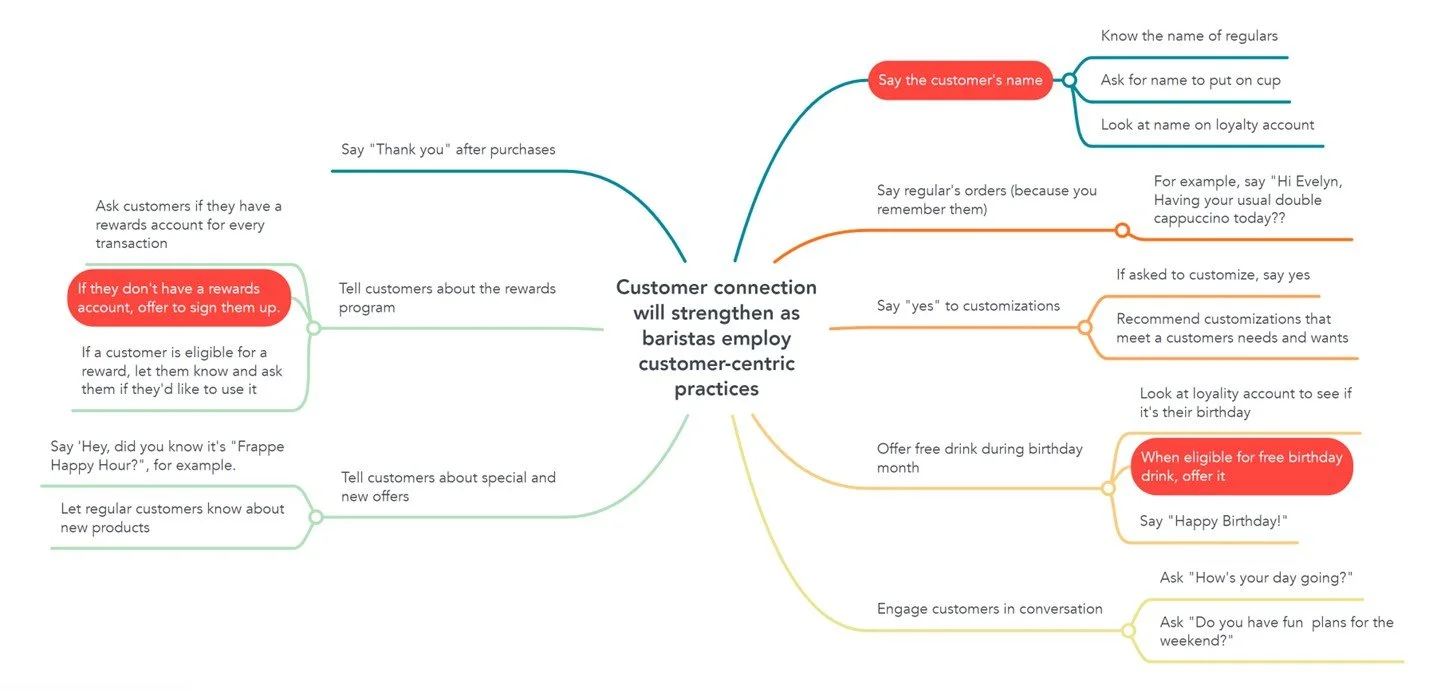
My first steps were to identify the business problem and develop an action map - I identified actions that baristas would need to take in order to create customer connections.
I used AI generative technology to assist with the brainstorming process. My prompts included “What are some examples of customer-centric practices that a barista can use in a coffeehouse?”. I used my previous experience as a barista and in various customer service roles to evaluate and edit the AI output.
I mapped several key actions, finally narrowing it down to 3 high-priority actions to focus on in this concept project; those that were most important from a business point of view, and/or those most often overlooked by new baristas.
Text-based Storyboard
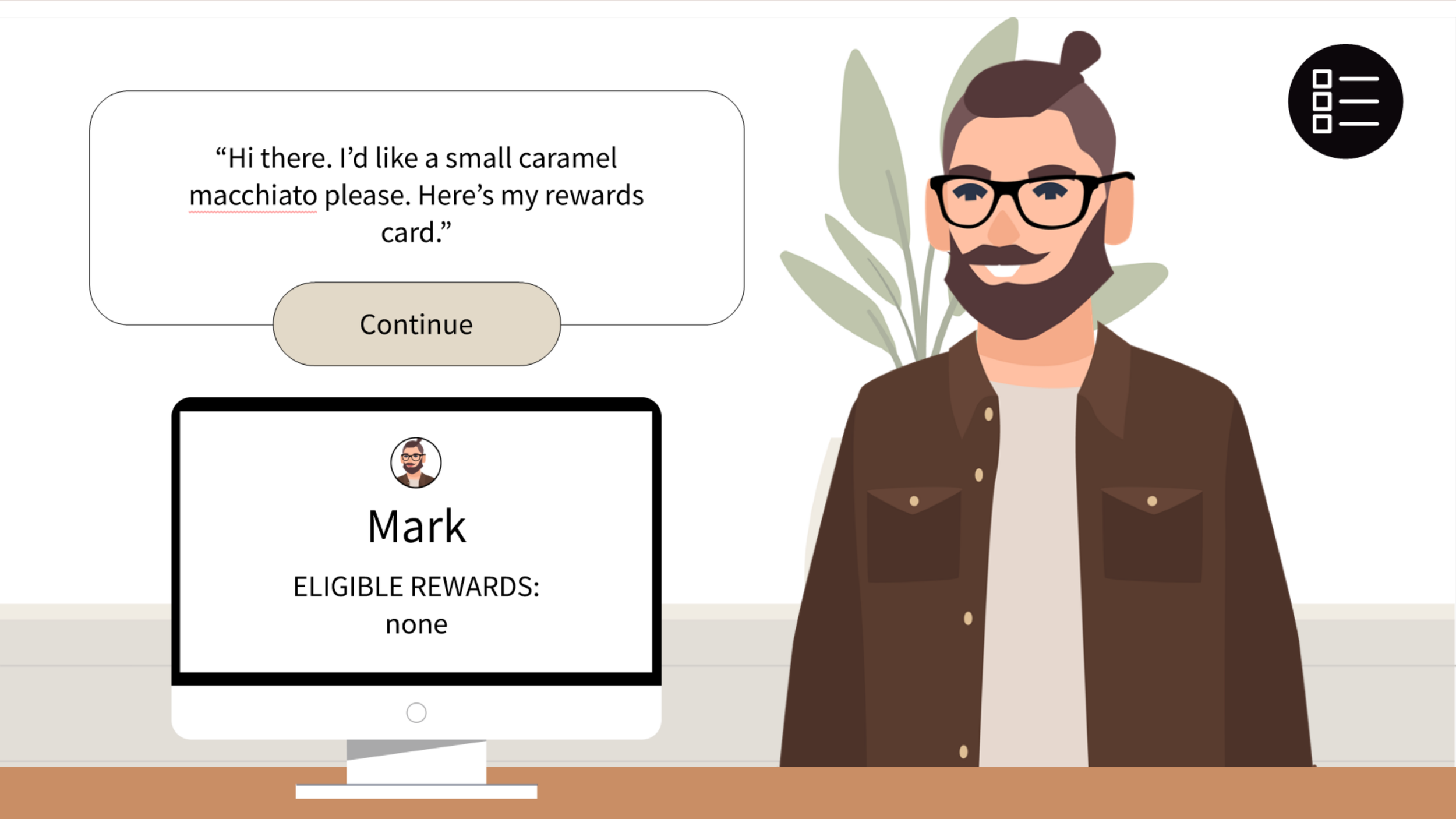
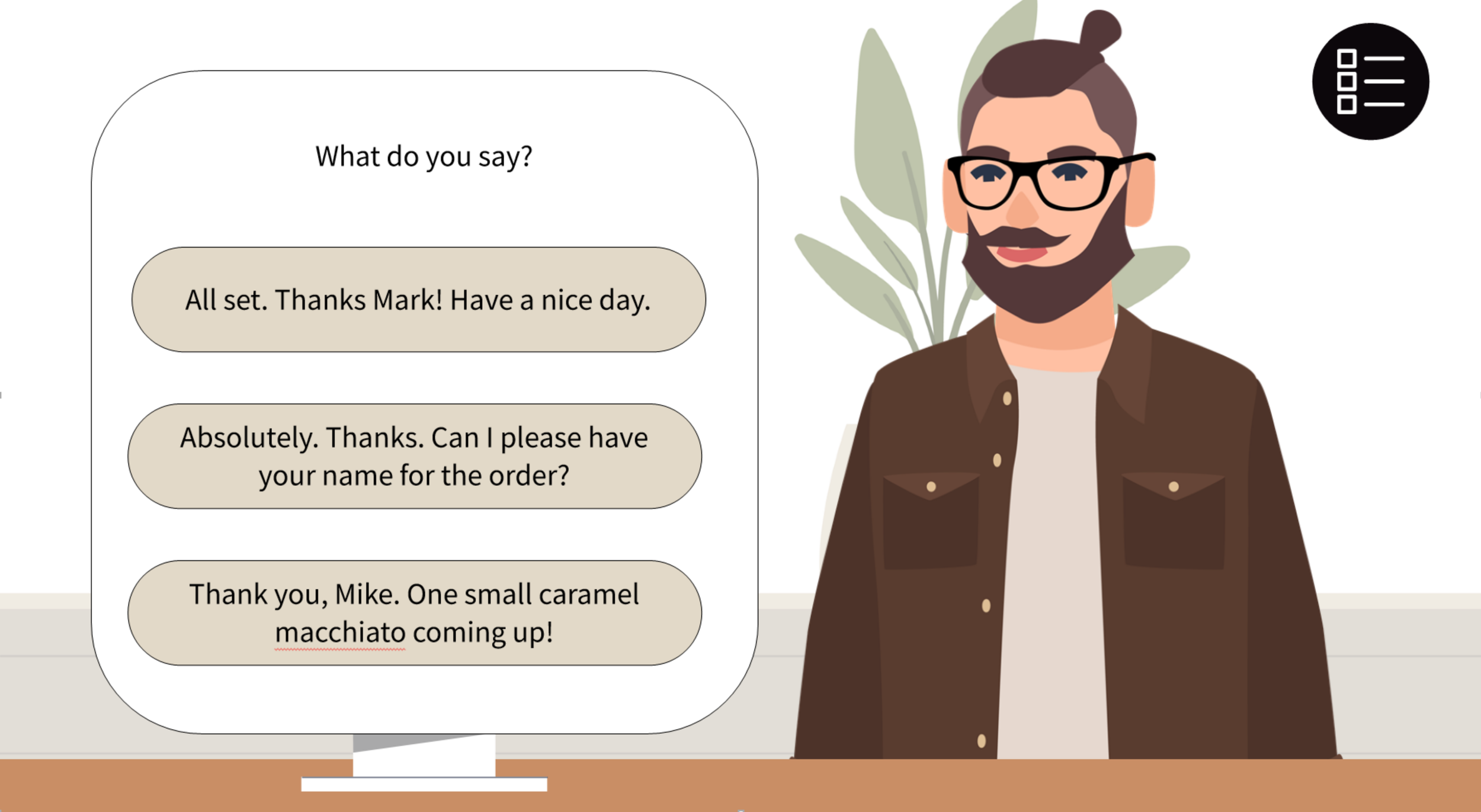
My next step was to develop a text-based storyboard for an immersive, “choose your own adventure” experience. I wrote the choices and the consequences of the everyday actions of a barista. As the learner goes through the scenario, each option proposes three actions: a correct choice and two distractors.
If the learner chooses the correct action, they see the positive consequence. I also introduced gamification into the experience; choosing correctly earns a badge.
Choosing incorrectly shows real-life consequences - a lack of positive interaction from the customer.
The experience concludes by revealing online reviews. Different choices throughout the interaction result in different endings. Distracter choices means no 5-star reviews, prompting a restart.
The learner can seek support on demand from a job aid that is continuously accessible throughout the experience.
Visual Mockups
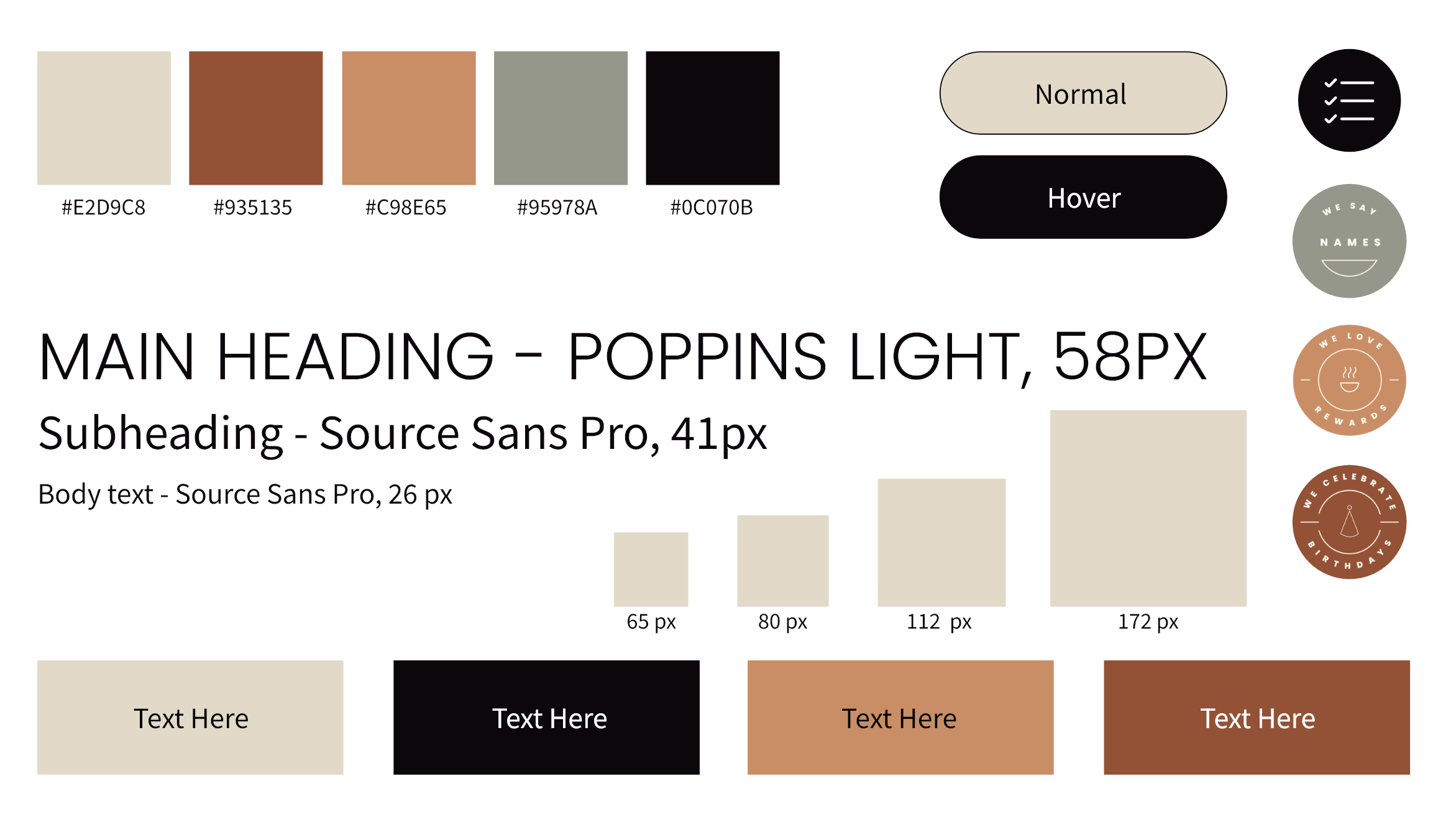
I used Adobe XD to create a mood board for inspiration, established a style guide for consistency, and iterated on wireframes and mockups to finalise the layout for each slide type.
Interactive Prototype
With Articulate Storyline 360, I developed an interactive prototype to collect feedback on functionality before developing the entire project. I include the first 12 slides in the prototype; the interactive introduction, which sets the scenes and introduces the job, and the first scenario-based question with consequences.
Full Development
I developed the final product after collecting and applying feedback from the prototype.
Custom Visuals: To enhance the learning experience, I created custom visuals using Adobe Illustrator. I modified assets from an image repository, including background scenes, characters, and badges, to match the established style guide and immerse learners in a coffeehouse setting.
Audio: The experience incorporates audio elements to heighten immersion, featuring ambient sounds like the bustling atmosphere of a coffeehouse and a satisfying 'success' sound accompanying each earned badge. These audio enhancements were tailored using Audacity.
Badges: As learners navigate, correct choices earn satisfying badges—one for each modeled action. Accumulated badges are displayed on the right side of the screen.
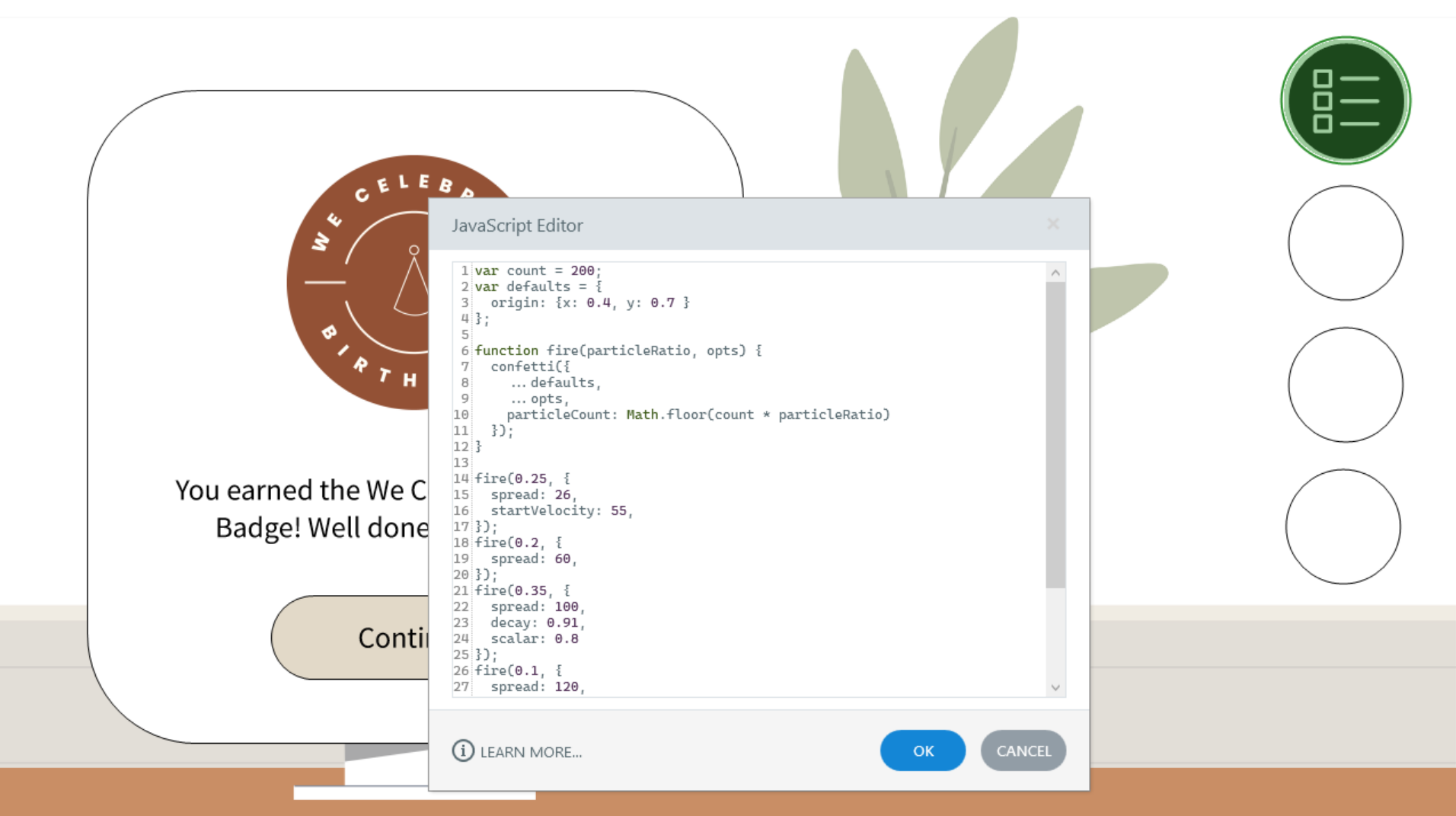
JavaScript Confetti: To keep learners inspired and motivated, the experience rewards their successes with a celebratory confetti using an "Execute JavaScript" trigger. I modified the original GitHub code to shift the location of the confetti. After publishing I referenced the code by adding a <script> tag to the text in the story.html file.
Job Aid: If the learner would like assistance in the scenario, they have the option to access a job aid. Each question has a corresponding item in the job aid. They can also download a copy of this job aid for future reference.
Feedback to Learner: Feedback: The experience wraps up with a fast-forward moment a week later, where the learner checks their phone for customer service reviews.
Making correct choices throughout the experience results in the learner seeing all 5-star reviews. Conversely, incorrect choices lead to less favorable reviews.
The variable outcomes on the final review slide were accomplished using states, variables, and conditions.
Reflection
Creatively, as a learning experience designer and coffee-lover, I had a blast creating custom scenes and scenarios to bring the project to life. I look forward to creating more interactions like this that can have a positive impact on both learners and businesses.
Action mapping: One key takeaway from this experience for me is the power of action mapping for directing learners on actions they can take (rather than bombarding them with information).
I see the potential to develop a more comprehensive scenario that incorporates additional customer-centric practices that I identified in the analysis phase.
Storyboarding: After this experience I appreciate the importance of storyboarding for imagining and planning stories. Detailed storyboarding made the development phase faster, and now I have a template for future storyboarding which will help expedite my processes.
Visuals: I enjoyed applying my advanced Adobe Illustrator skills, honed over the years, to craft custom visuals in line with the style guide. The visual design aspect is something I genuinely enjoy, and I look forward to further growth in this area.
Articulate Storyline 360: I loved learning more about Articulate Storyline 360 and how to customize it for an immersive experience, allowing learners to practice decision-making.
I learned a lot about the power of variables and conditions for customization and look forward to applying them again in the future.
I also gained insights into using movement in learning interactions and the importance of animation consistency.
Code: This project pushed me to expand my skills in JavaScript, customizing the code to get the confetti effect that I wanted. With this experience, I've built confidence in this area and am excited about advancing my JavaScript skills even further.
Feedback: Ensuring a positive user experience is crucial for effective learning. Throughout this project, I actively sought and integrated feedback at various stages, fostering my growth as an instructional designer and eLearning developer. I eagerly anticipate receiving more feedback to continue refining my skills.
You can experience the full project by selecting this link: Barista Customer Connections
I’d love to work with you.
If you need an instructional designer or eLearning developer, contact me via email at drjaynewilkins@gmail.com or on LinkedIn.